

網頁設計流程圖 / 網頁設計架構圖
建構網站的籌備事項掌握以下幾個要點:


Web Designed by 2.5D
Web Design
Jixin Construction
Branding, Print, Web Design
Dept. Interior Design
Web Design
Studio Reorigin
Branding, Photo, Web Design
Mulive Property Management
Web Design
Education HDUT HM
Photo, Web Design
Education HDUT CSE
Photo, Web Design
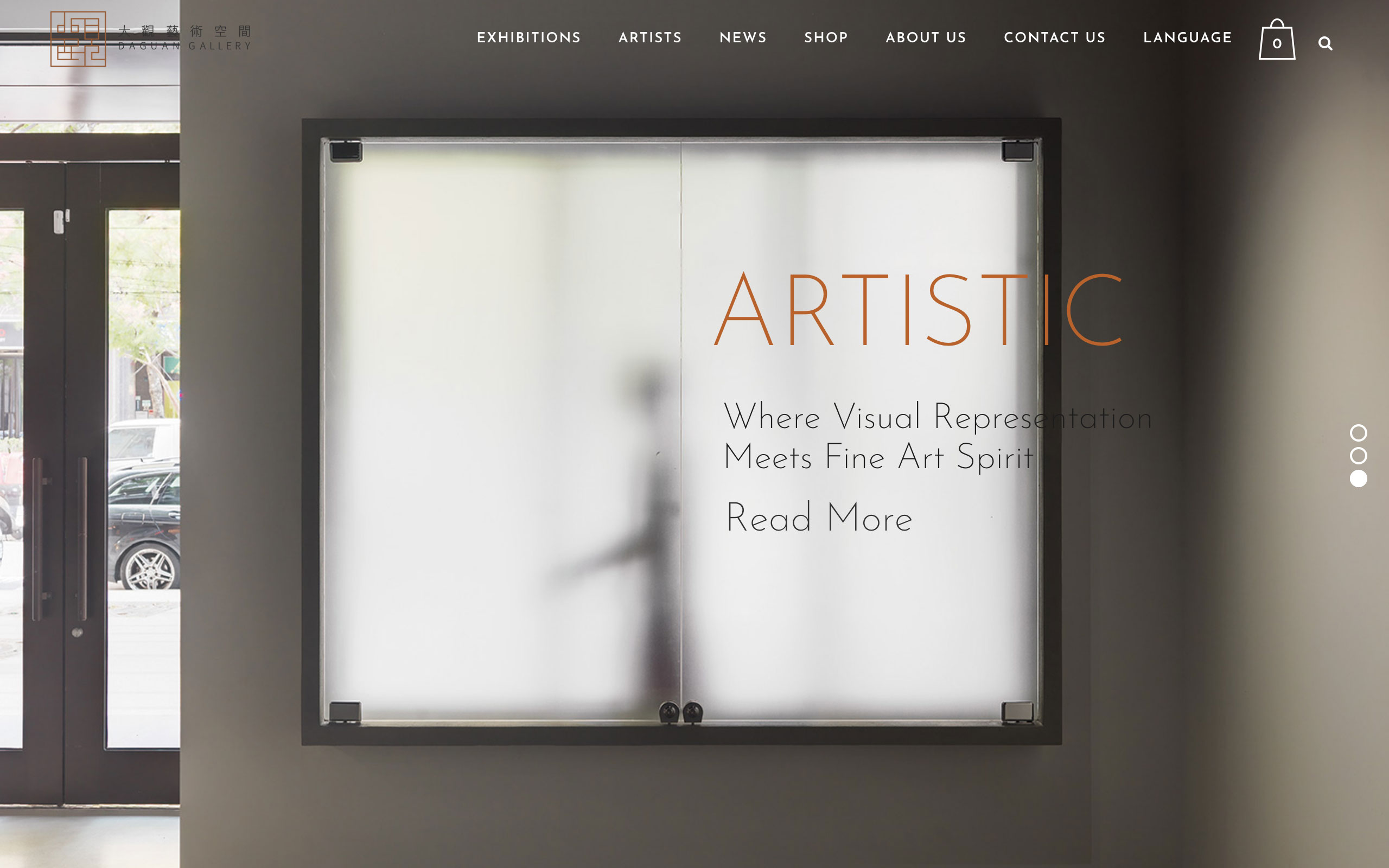
Daguan Gallery
Web Design
Education HDUT BA
Web Design
CPD x HDUT
Branding, Web Design
2nd Hand Moto
Branding, Photo, Social, UX, Web Design
Dazzlezilla
Branding, Web Design
Yiyuan Resort
Branding, Photo, Web Design
Ayjun Skin
Branding, Web Design
Education HDUT ENG
Web Design
Education HDUT CA
Photo, Web Design
Daguan Gallery
Web Design
Education HDUT RE
Web Design
Partner Furniture
Branding, Web Design
Education LBM HDUT
Web Design
Pano Furnishing
Branding, Web Design
Education HDUT ME
Photo, Web Design
Education HDUT IB
Web Design
Education HDUT CE
Web Design
Q : 關於服務項目作品範例?
A:2.5D品牌顧問提供以下服務
網站SEO關鍵字優化、RWD響應式網站設計、客製化網站設計、形象網站製作、ㄧ頁式活動網站建置架設、WordPress網站客製化與專業版型套版、安裝免費的SSL/TLS 憑證 – Let’s Encrypt、網站設計作品集範例參考、購物網站設計、企業網站設計、科技貿易外銷公司網站設計、醫療美容生技研究中心計畫網站、網站設計步驟諮詢、空間室內設計公司網站設計、工作室網站設計、網站設計美編、官網設計、餐廳網站設計、大學科系所網站設計、學校網站設計、研究中心網站設計、藝廊網站設計、電商網站設計。客戶觸及桃園,新竹,台中,台南,高雄與北台灣(設計方案、價格、費用、收費、報價單洽詢)歡迎您聯繫。
Q : 後台管理SEO關鍵字優化?
A:網站文字、圖片與影音皆可方便自行管理與安裝SEO關鍵字優化工具
Google 每天使用被稱為網站檢索器/Googlebot的軟體來找出公開的網站。而Googlebot優先以網站內容所有人所提供的網站地圖Sitemap作搜尋。Google也會特別注意新的網站,更新的網站內容還有無效的網站鏈結。當然網站內容擁有人也可以使用「robots.txt」設定是否允許Google搜尋特定的頁面。
Google的“偉大”計劃就是以關鍵字作分類(索引)讓這個不斷成長的網際網路像是一個有條理的無敵圖書館,讓每個人可以查詢並解決你的疑問。你的網站就像這個無敵圖書館的一本書,你寫的書如何被找到也需要依賴用心的安排與規劃,佈局出一個對搜尋引擎友善的索引途徑。
根據國際知名搜尋引擎產業分析,影響搜尋排序先後的演算法、因素與規則一直在進化與改變,這些因素不斷的影響Google 建立出一套錯縱複雜而不斷更新的評等配比演算法則; 因此,如何“揣摩”Google搜尋引擎優化的高評等配比,改變搜尋引擎優化的方法,以搭配更新版本的優化規則是數位行銷的重要課題,如何在前幾頁出現自有事業網站,是業界行銷課題。
瞭解搜尋引擎的特性,我們為你揭秘SEO,提供你以下關鍵字優化的關鍵報告:
1. 分析你的產業特性、受眾與區域的關聯,找出精準的關鍵字 如果你以為關鍵字是包山包海的越多越好,那你的佈局就不夠關鍵了。找出你產品的相關慣用語,可能發生的地點(區域)、與受眾族群…。將提供搜尋引擎關鍵、扼要的字串。
2. 提交網站,建立SITEMAP 要讓更多人找到你,應該要先宣佈你的位置,想要到Google提交你的位置請使用 “Submit URL”,再到Google Search Console-Google Web Master Tool 建立上傳你的Site Map 這樣Google 就知道你的網站內容佈局。
3. 內容為王,豐富、原創並經常更新的網站內容 如果你的網站沒有內容就像一本只有書皮沒有書頁的書,那是沒有用的網站;假設你的網站像是一套50冊的百科全書,那你必定是有份量的佔據了搜尋引擎的索引資料;你的網站若是拷備或不斷重複的頁面內容並發佈在網路中,就內容來說是呆板重複的,另一原因是搜尋引擎喜歡抓取又新又有效的鏈結與內容,建議你時常更新你的網站內容,也要時常檢查鏈結是否有效。
4. 網站TITLE 很重要 網站Title最能辨認出網站的內容特性,搜尋引擎對字串的辨認順序以 Title 為優先,因此網站Title編寫網站的關鍵名稱最為重要!
5. 正確的META TAG輸入 Meta Tag 隱藏在網站中,但不建議重複相同關鍵字在不同頁面上,她是用來讓搜尋引擎辨認你的內容特性的程式標籤字串,簡單介紹Meta Tag編寫概念。
6. 輸入對搜尋引擎友善的URL超聯結字串 當你使用英文字串可以將頁面目錄名與擋案名填入精准的關鍵字。 當你使用多國語言並希望在地受眾用語搜尋到你的網站,也可以輸入目錄標籤為地方語言的精準的關鍵字。
7. 在社群工具發表/轉貼你的網站內容 社群網站是網站最有效的發佈站,你的網站也許像是微不足道的小商品,而社群網站像是你家巷口的Seven,試想你的商品如果在Seven上架應該可以產生不小的迴響。因此將你的網站內容轉貼在你的品牌社群專頁,並串聯親朋好友瀏覽與分享,或也可以購買社群行銷推廣方案,激活你的網站點閱率與流量。
8. 圖片也要用文字來描述,圖片加替代文字可以增進SEO 將圖片編輯在網站的同時如實的加入替代性關鍵字,經由測試後確實有增進SEO(關鍵字優化)的效果,讓您的事業網站瀏覽量提升;理由是:文字正確的註解了圖案內容,並且顯示在網站原始碼中,讓搜尋引擎收錄到您事業網站的內容。
9. 建立俱權威性他網交換有效性優質的“外部聯回” ( BACKLINK ) “外部聯回” ( Backlink )- 刊登權威性網站或交換你的網站在特性相關的權威性他網網站上可增加內容曝光,與判定為較可信內容而提升搜尋引擎優化,例如舉辦活動時刊登到活動網站上,因為活動網站多需要更新、更好的內容,所以有些是免刊登費; 也可以刊登你的網站在黃頁商家索引網站,在刊登的描述中必要的帶入服務與活動內容還加上URL鏈結。當他網刊登你的網站內容時,你已吸收他網的受眾,還同步的增進內容與關鍵字在網際網路間的流傳,**檢查刪除無效與劣質(或稱垃圾內容型)的鏈結,才能做到搜尋引擎優化。
10. RWD 響應式網站設計 響應式網站設計,RWD(Responsive Web Design)已是最基本不過的網站設計規格,而且非常方便於行動裝置的瀏覽,還有助於搜尋引擎的排名,是必備設計。
11. 減少強迫性廣告 近年來網站設計行動裝置瀏覽量已大於桌上型電腦,事業體也因應廣告需求在網站開啟時置入廣告文,強迫受眾瀏覽,這個設計是錯誤的,受眾喜歡欣賞廣告在不自覺的情境中感受廣告內容,當廣告篇幅以強迫方式載入,如果畫面不受喜愛必然帶來厭惡感,造成反行銷效果。
12. “HTTPS”加密網站被視為安全網站,增進排序前進 Https: Hypertext Transfer Protocol Secure 為超文字傳輸安全協定,HTTPS的主要思想是在不安全的網路上建立一安全通道,並可在使用適當的加密套件和伺服器憑證可被驗證且可被信任時,對竊聽和中間人攻擊提供合理的防護。Https:加密網站被視為較安全網站,相較之下,ㄧ般的http:就被判斷為較不安全,搜尋引擎優化評等會因此降低。
13.標題標籤
建立高辨識度的標題並納入有效關鍵字與分別在html與css中代表標題與小標題,大小標題的文字即帶出整篇文章的主旨,因此標題被判斷為內容權威性與搜尋引擎優化重要因素。
14. 網站速度影響搜尋引擎關鍵字優化(SEO) 網站程式碼中置入多餘的 java scrip, css 與未優化的過大圖檔,會減慢網站下載速度並影響SEO評等。 在Google 測試你的網站編碼與速度請到:Google SPEED TEST 。
15. 設定GA(Google Alalitics)與Google Search Console作關鍵字追蹤分析 GA谷歌分析 (google analytics)、 谷歌搜尋管理員 (Google Search Console)是追蹤用戶行為的有效工具掌握數位行銷成效。 GA: https://analytics.google.com/analytics/web/#/ Google Search Console: https://search.google.com/search-console/about
16. 精簡相關的焦點描述建立Meta Description Meta Description 在 Meat Tag 扮演的角色相對重要,也是搜尋的優先考量要素,正確與邏輯的分析產業的最相關人、事、時、地、物的產業趨勢焦點關鍵描述來建立每個特色頁面的Meta Description是關鍵字優化的新課題。
Q : 關於RWD響應式網站?
A:2.5D品牌顧問為客戶開發的網站皆採用-RWD響應式網站規格設計
自從行動與觸控裝置風行以來,RWD(Responsive Web Design / 響應式網站設計)成為各種網路應用新媒體必備的規格,雖然RWD(響應式網站設計)早是ㄧ個通用的網路與電子的媒體重要格式之ㄧ,但是現今為數不少的事業網站尚未採用,以下介紹帶您更加認識RWD(響應式網站設計)的特性… 2011年由美國程式設計師Ethan Marcotte發表RWD(響應式網站設計)的觀念,也稱為:回應式網站設計、對應式網站設計。在2012年RWD(響應式網站設計)在美國.net雜誌榮登第2名網站設計趨勢,顯見這個設計模式的重要性。
RWD(響應式網站設計)有以下特色: 讓裝置使用者在不同解析度的裝置瀏覽同ㄧ網站時,展示較佳的排版觀看狀態(包含文字、圖片與影片的尺吋與編排篇幅),讓使用者不需要縮放、拖移、滾動捲軸,繼續順暢瀏覽不放棄。
2019年行動裝置的廣泛被使用由BrowserStack所發佈的數據可以得知:
1. 2019年,將近60%的總互聯網瀏覽是發生在手機上。 2. 手機推動了電子商務總收入的50%。 3. 使用智能手機的成年人總數為77%。 4. 94%的上網訪問者根據特定網站的響應度來判斷使用網站傾向。 事業網站為何需要建立RWD(響應式網站設計)?建立RWD(響應式網站設計)掌握以下特色與原則:
1.設定Viewport(視窗口): 設定Viewport(視窗口)可以讓瀏覽器判定並控制視窗長度、寬度與起始視窗比例,需在首頁index.html作程式製定。
2. 使用css 設定圖片寬度比例: 需在css作程式製定圖片寬度比例。
3. 使用響應式字型大小設定Responsive Text Size: 響應式字型大小設定。
4.參考Bootstrap來制定響應式網站框架: Bootstrap提供多種響應式框架範例供程式設計師研究與發展動態多媒網站:詳細內容
2.5D 品牌顧問為客戶開發的網站皆採響應式網站規格設計。
Q : 網頁設置SSL?
A:2.5D品牌顧問為客戶開發的網站皆採用-安全通訊協定(英語:Secure Sockets Layer,縮寫:SSL)。或可安裝免費的SSL/TLS 憑證 – Let’s Encrypt
“SSL(安全通訊協定)” -(英語:Secure Sockets Layer的縮寫)是一種安全協定,目的是為網際網路通訊提供安全及資料完整性保障。網景公司(Netscape)在1994年推出首版網頁瀏覽器-網景領航員時,推出HTTPS協定,以SSL進行加密,這是SSL的起源。
大型入口網站如Google、Facebook等也以SSL協定來建立安全連線來傳送資料。目前已成為網際網路上保密通訊的工業標準。
HTTP(超文本傳輸協定)加上使用合格的 SSL 安全通訊協定憑證後,網站啟動HTTPS加密連線並在超連結開頭產生鎖頭符號。
如此可以讓使用者與網站之間資料的傳輸受到較佳保護,在連線資料傳輸過程避開惡意盜取資料行為,如保護信用卡卡號、個資等資料傳輸的安全。
SSL有以下特色:
• SSL加密敏感風險性資訊-
SSL加密登入資訊與信用卡號讓用戶與網站資料傳輸增加防護
• SSL提供驗證-
有SSL認證的網站避免惡意偽裝網站來竊取用戶資料,未安裝SSL瀏覽器顯示“此連線並非私人連線”。
• SSL提示網站安全性-
SSL認證的網站顯示“鎖頭”等認證圖型,讓用戶清楚辨識為較安全網站
• SSL符合PCI規定-
SSL符合PCI(支付卡產業資料安全標準 – complying with the Payment Card Industry (PCI) standards)規定標準
• SSL多需要費用購買認證。
相關網頁:https://www.studio2point5d.com/cms/2020/10/01/什麼是ssl-網頁設計為什麼要設置ssl?/
Q : 網頁製作時程、流程?
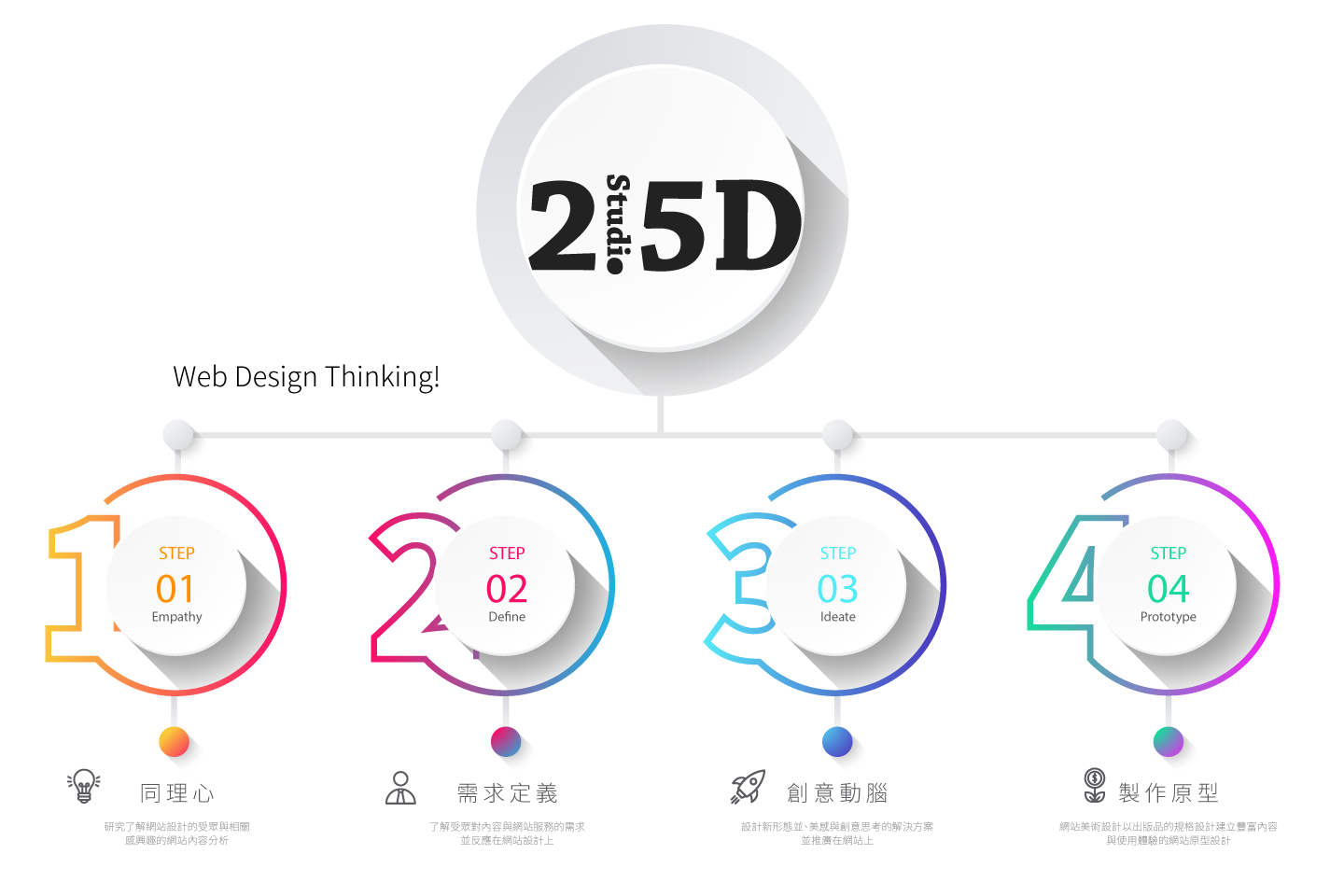
A:網站設計分為幾階段進行,(1)產業深度訪談、(2)網站設計架構時程表規劃、(3)網站設計稿確認、(4)程式網站設計、(5)測試確認、(6)移機測試網站上線、(7)網站設計免費維護保固ㄧ年,以上進程本公司在簽約前會與業主充份溝通
品牌網站代表你的事業形象並突顯事業特色,建構品牌網站對事業主來說是ㄧ件大事 – 不僅需要創新的概念發想也要結合嚴謹的執行態度 。品牌網站建置,我們為您解說網站建構的重點步驟,不同於坊間接案的網站設計公司,Studio 2.5D品牌顧問著重正規程序與步驟化的執行要點,希冀為您的事業體帶進品牌風貌與點閱人潮。
1. 網站企劃 網站設計構想 – 事業在企劃網站時需要大量的內部討論,從品牌的定位、目標受眾(客群)歸納、事業服務項目含網路專屬服務與數位/數據行銷項目、產品規劃、網域名制訂、網站系統選擇、網站硬體設備與網站維護編制…等事項逐一討論,運用內部討論交換意見,與外部針對官方網站行銷作市場調查數據,整理出一套文字資料來規劃事業網站重點方向。依據內部文字規劃分類製作架構圖與流程圖借此初步圖象化事業網站的規格書與初步樣貌。
2. 網站原型風格設計 選擇質優的網站設計公司執行製作,設計師收到完整的企劃資料時可以經由文字、圖表與事業主溝通取得最適切的風格設計構想;Studio 2.5D 的設計師採用正規的網站規劃設計工具製作網站原型/Prototype,以所見即所得的方式將網站主要頁面設計製作完成並包含重點頁面瀏覽呈現給客戶審查。設計好的風格頁面與客戶討論後作修正與確認以達到客戶企劃事業網站的要點需要。
3. 程式製作 導入RWD(Responsive Web Design / 響應式網站設計),前端程式設計師Front-End Engineer與系統程式設計師Programmer收到網站原型/Prototype後,依據原型規劃與編寫客製化程式,程式包含前端動態表現與資料庫串聯。作品以Prototype 原型牽入程式,編排設計與程式結合以表現最佳自動化網站設計效果,為網站設計公司較標準的作業流程。
4. 除錯修正 將編寫程式製作完成的網站作上線前測試,讓客戶依實際線上瀏覽試用與動態表現作缺點的改進,以達成上線前的完整度。
5. 發佈上線 牽入客戶系統正式上線服務, 追蹤點閱率與客戶建議,作使用者分析。
6.時程依網站規模而定,約40~90個工作天起。
Q : 網站維護保固費用?
A:本公司客戶網頁設計專案上線後享有免費保固ㄧ年,唯上線後新增網站功能與頁面皆需要針對新增製作費用報價以取得業主同意執行
Q : 網頁設計費用如何報價?
A:本公司方案採(1)全客製化、(2)部份客製化、(3)全版型3個報價方案,費用需與業主詳細溝通製作內容呈報,也歡迎您來電洽詢簡易報價
Q : 關於網頁修改設計費用?
A:業主網頁新增修改內容與功能設計(非免費),本公司會與業主充份溝通並呈報修改合約以取得業主同意新增修改設計項目
Q : 網頁形象攝影、圖庫?
A:本公司網頁設計方案提供優惠套裝攝影服務,圖庫(非免費)需求需由業主負擔圖片費用
Q : WordPress系統的優點?
A:WordPress使用率高,也非常便利於內容管理內容管理系統(Content Management System,縮寫:CMS)是一種程式系統軟體(最常見的是基於網路使用),讓用戶可以創建、管理和修改網站上的內容,而無需了解任何程式代碼。如此ㄧ來方便用戶自行發佈編輯內容不需依賴網頁程式設計公司。
WordPress是最主流的CMS內容管理網站系統: 國際知名事業使用WordPress建構網站的很多如:TechCrunch, The New Yorker, Beyonce, The Official Star Wars Blog, Microsoft News Center, BBC America, Vogue, Sony Music, Time Megazine, TED Blog, Microsoft News …等。Wordpress 在CMS網頁設計的市場佔有率是60%;總網路網站佔有率33%(2019 W3Techs)。
WordPress作網站的特色有哪些? • 無需寫程式,WORDPRESS可以變更主題外觀 WordPress採佈景架構,讓網站可以方便更換主題風格,佈景設計除風格設計色彩計劃外,搭配網站服務功能(如:活動日曆、購物產品目錄、聯絡表單、內嵌地圖、相簿與作品集…等),佈景主題商也推出各式設計。
• WORDPRESS支援多國語言 WordPress支援多國語言,語言選擇在安裝系統時即可選擇,更可以在安裝後改變管理介面語言讓各國家管理者輕鬆使用。
• 負擔較低製作成本 WordPress為開放式開發軟體,使用者可以至(wordpress.org)免費下載; 另有有網頁版(wordpress.com)可以使用不需安裝。
• 較大的開發社群可以較容易找到WORDPRESS幫助 WordPress有廣大使用群眾,線上(如:WordPress Support Forum)、線下(如:WordCamp)都有討論活動使用上的問題可以尋求到更多幫助。
• WORDPRESS使搜尋引擎SEO關鍵字優化更加容易 搜尋引擎較友善的WordPress可以規劃設定分類、使用標籤、圖片可標示替代文字與展示作品縮圖與附加SEO服務執行客製化的關鍵字中繼標記(meta tag)設定。
• WORDPRESS優化使用者體驗與互動便利的管理者後台介面,選單亦可以拖曳編輯 WordpPress登入管理者介面後可以使用頁首管理導航頁,在前臺點選編輯頁面或文章直接跳到後臺管理。非常便利的是管理選單可以拖曳編輯(drag & drop)。
• WORDPRESS使用便利的內容編輯器,像是使用WORD編輯ㄧ般簡易,編輯欄位有彈性 WordPress內容編輯器像是使用Word編輯介面ㄧ般,可以編寫標題(H1~H6)、文字段落、列表與引言、加入圖片與影音。也可以讓有前端程式概念的美術編輯加入或更改欄位數、色彩與字型風格較具排版彈性。
• WORDPRESS前後臺都採用RWD響應式網頁設計 WordPress前後臺都採用RWD響應式網頁設計,使用者體驗較佳。
Q : 進行網頁建置,需要提供哪些資料?
A:網站設計前需準備網站頁面架構圖與完整的圖文資料,以下說明讓您更輕鬆籌備官網建置的內容
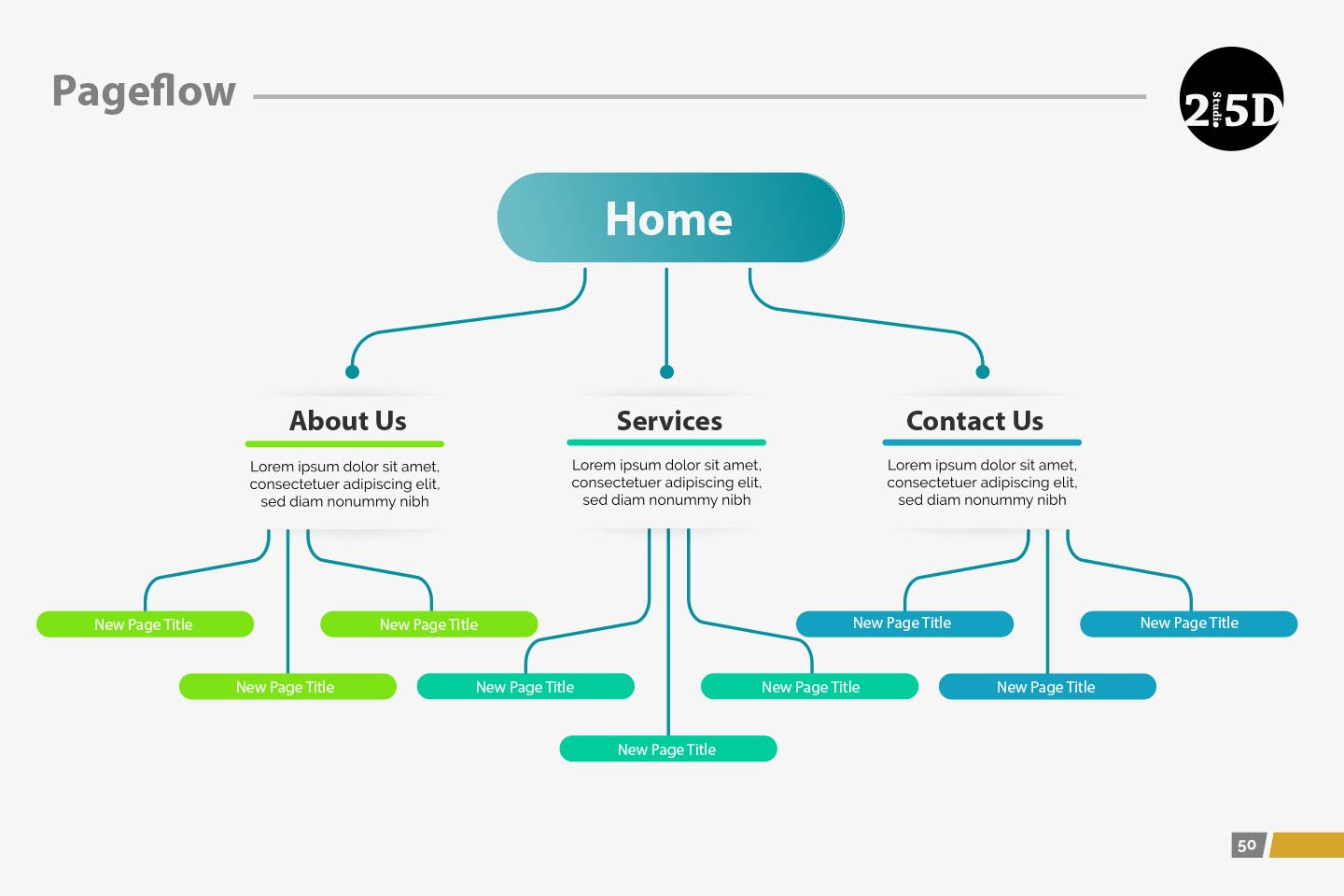
1. 腦力激盪網站構架流程圖(樹狀圖或網站流程圖Pageflow)
在官網籌備設置時期公司事業內部就可以腦力激盪來發想網站架構圖,舉凡事業介紹(含經營理念、創辦人介紹、創辦源起、創辦歷史年表、logo徽幟設計與標準色的文字意涵)、技術專精特色(含得獎事蹟、產品或技術介紹與認證…等。)、產品資訊與分類、服務內容、地址電話與電郵的聯絡方式、環境介紹、新聞與社群網站的專頁資訊…等。
流程圖多為樹狀結構(依使用順序由上而下並由左而右),流程圖交附網站設計公司執行網站設置可以明確、效率的達成網站建置的專案目標,以下是客戶提供的架構流程圖範例:
2. 撰寫網站服務內容
跟據擬定好的網站架構圖可以逐頁的撰寫內容,文字敘述以簡潔扼要為原則,條理分明的列表形式可以幫助閱讀、口語化、流行性與問答都有助於內容聚焦,特別留意SEO/關鍵字優化的鋪陳,關鍵字優先敘述也有助益於搜索引擎的排序。
3. 專業與原創的攝影、圖檔或影片
使用圖庫與原創雖然各有好處,然而要講究事業獨創性與優異性的特色需要使用原創圖片、照片或影片,委託專業的攝影公司拍攝事業體的人物、環境、設施(備)、產品的照片或拍攝影片並採專門的美術設計師繪製圖片可以讓事業網站突顯吸睛的亮點。
4. 建置社群網路整合資訊
事業官方網站是行銷與資訊的入口所以需要整合行銷通路,建置好社群網站粉專後將要彙整到官網入口讓行銷交集與人流集大化。
5. 官網上線後交附Google GA 與 Search Console 代碼
要追蹤流量在上線後需交附網站設計公司Google GA 與 Search Console 代碼。
6. 新聞3篇
交附3篇新聞由網站設計公司作範本上稿以填空新聞內容。
7. 文字(案)需圖文並貌
依網站架構流程圖提供每頁文字,且交附需圖文並貌以方便網站視覺化的編排,讓內容豐富!
相關網站:https://www.studio2point5d.com/cms/網頁設計第ㄧ步驟-想設置迷人的網站,我要做什/